Hai Sobat, Kali Ini Saya Akan Mencoba Membuat Gambar Handphone Touch Srceen Menggunakan Adobe Photoshop CS2, Adapun Cara Atau LangkahNya Sangat Sederhana.
Yang Pertama Tentunya Buka Program Adobe Photoshop.
2. Buat Document Baru, Dengan Klik File > New.
3. Buatlah Persegi Panjang Dengan Klik Icon Rounded Rectangle Tool Yang Berada Di Kiri Lembar Kerja,
Lalu Atur Radiusnya Menjadi 35 px, Warna Hitam, Style : Default, Seperti Gambar Dibawah.
4. Klik Menu LAYER > LAYER STYLE > STROKE, Setelah Muncul Kotak Dialog Layer Style, Klik Pada Bagian Color, Dan Akan Muncul Kotak Dialog Color Picker Pilih Warna Seperti Gambar.Klik OK dan OK.
Dan Hasilnya Akan Seperti,
5. Buatlah Persegi Panjang, Kali Ini Kita Menggunakan Rectangle Tool, Gunakan Warna Hitam Yang Tidak Pekat
Posisikan Persegi Panjang Seperti Gambar Dibawah.
6. Setelah Tahap Ini Kita Akan Membuat Lingkaran Tombol Navigasi, Dengan Ellipse Tool,
Tips : Agar Lingkaran Bulat Sempurna Tahan Tombol Shift Ketika Menggeser Mouse Membuat Lingkaran.
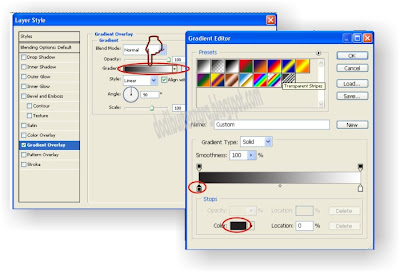
7. Klik Menu LAYER > LAYER STYLE > GRADIENT OVERLAY.
Lalu Klik Pada Gradient Yang Telah Saya LingKari Merah, Dan Akan Muncul Kotak Dialog Gradient Editor, Klik Saja Segitiga Sebelah KiriYang Telah Saya Lingkari Merah Lalu Klik Pada Color Pilih Warna Hitam Yang Tidak Pekat. Lalu Klik OK, Lanjutkan Dengan Klik Segitiga Di Sebelah Kanan, Lalu Klik Lagi Pada Color Pilih Warna Hitam. Dan KLik OK. Dan Ok Lagi Pada Kotak Dialog Layer Style.
Hasilnya Akan Seperti Ini.
8. Sekarang Buat Kotak Kecil, Klik Rounded Rectangle Tool, Lalu Atur Radiusnya : 2 px , Warna : Putih, Dan Posisikan Ditengah Lingkaran.
Kemudian Klik Menu LAYER > LAYER STYLE > STROKE. Atur Fill Opacity Menjadi 0 %.
Hasilnya Akan Seperti Gambar Dibawah.
9. Buat LAgi Persegi Panjang Kecil, Masih Menggunakan Rounded Rectangle Tool, Lalu Atur Seperti Gambar, Dan Posisikan Diatas.
Lanjutkan Dengan Klik Menu LAYER > LAYER STYLE > BEVEL And EMBOSS, Setelah Itu Atur Style : Emboss, Direction : Down, Size : 2 Dan Klik OK.
Lanjutkan Dengan Klik Menu LAYER > LAYER STYLE > COLOR OVERLAY. Lalu Sesuaikan Warna.
10. Gandakan Layer Yang Pertama Kita Buat, Yaitu Layer Yang Berada Di Atas Layer Background, Caranya Klik Kanan Pada Layer Shape 1 Atau Layer Pertama Tadi, Lalu Pilih Duplicate Layer.
Setelah Muncul Dialog Duplicate Layer, Beri Nama 1 Copy,
Pindahkan Kebawah Layer 1 Copy Bertukar Tempat Dengan Layer Shape 1. Dengan Cara Tahan Pada Layer 1 Copy Dan Menggesernya Ke Bawah
,
11. KLik Pada Layer 1 Copy, Lalu Pilih Rounded Rectangle Tool, Ubah Warnanya Menjadi Putih,
Lalu Perbesar Ukurannya Dengan Menggeser Mouse. Sehingga Mendapatkan Hasil Seperti Gambar di Bawah,
Kemudian Klik Menu LAYER > LAYER STYLE > PATTERN OVERLAY. Atus Seperti Gambar Di Bawah,
12. Buat Lagi Kotak Kecil Dan Posisikan Seperti Gambar Di Bawah. Caranya Sama Seperti Sebelumnya.
Bila Selesai Hasilnya Akan Seperti Ini :
Terima Kasih


























Belum ada tanggapan untuk "Menggambar Handphone Touch Screen Dengan Adobe Photoshop"
Posting Komentar
Silahkan Meninggalkan Komentar, Semua Komentar Anda Saya Hargai, Kecuali Yang Menanamkan Sara, Pornografi, Duplikat Coment, Akan Di Hapus Oleh Admin....